Growth-Driven Design klingt im ersten Moment nach irgendeinem Konzept, das einem auf wundersame Weise dabei helfen soll, sein Business wachsen zu lassen.
Nicht alles an dieser Annahme ist falsch – aber auch nicht alles richtig. Denn Growth-Driven Design ist ein Webdesign-Konzept, das Ihnen auf Basis von User-Daten dabei helfen kann, Ihre Website zu verbessern und somit Ihr Business wachsen zu lassen.
Hier ein Beispiel: Wenn Sie einen leckeren Kuchen backen und diesen verkaufen wollen, würden Sie lieber alle auf einmal produzieren, verkaufen und nicht wissen, wie viele Kuchen Sie tatsächlich brauchen? Oder würden Sie lieber klein anfangen, weiter experimentieren, was den Geschmack Ihrer Kunden besser trifft, aber sicher sein, dass Ihre Rezepte mit jedem Schritt besser werden?
Genauso verhält es sich mit der Erstellung einer neuen Website. Sie könnten entweder das Risiko eingehen, die Website auf die altmodische Art und Weise mit traditionellem Webdesign zu erstellen – aber ohne die Garantie, dass sie die Ergebnisse erzielt, die Sie sich davon erhoffen.
Oder Sie könnten Ihre Website langsam und auf intelligente Weise aufbauen, den Fortschritt messen und sich schließlich selbst davon überzeugen, dass sie wirklich für Ihr Unternehmen funktioniert. Das ist das Grundprinzip von Growth-Driven Design.
In der heutigen Zeit macht es keinen Sinn, Techniken der alten Schule zu verwenden, die nur Ihre Zeit und Ihr Geld kosten.
Sie sind sich immer noch nicht sicher, wovon ich spreche?
Keine Sorge, was Growth-Driven Design (oft als „GDD“ bezeichnet) wirklich ist und was man dabei zu beachten hat, erfahren Sie in diesem Artikel.
Growth-Driven Design (GDD)
Growth-Driven Design ist ein intelligenter Ansatz für Webdesign, der die Frustration und das Risiko des traditionellen Webdesigns reduziert.
Growth-Driven Design sorgt für optimale Ergebnisse, indem es durch Daten mehr über Ihre Besucher erfährt und die Leistung der Website kontinuierlich verbessert.
Und Growth-Driven Design verbessert das gesamte Unternehmen, indem es die Erkenntnisse der Benutzer mit anderen Abteilungen teilt und den Benutzern hilft, ihre Ziele durch die Nutzung der Website zu erreichen.
Mit anderen Worten: Growth-Driven Design ist ein moderner Ansatz für Webdesign, der darauf abzielt, die Leistung Ihrer Website anhand der von den Nutzern Ihrer Website gesammelten Daten zu optimieren. Es wurde von HubSpot, dem weltweit führenden Unternehmen für Inbound-Marketing-Lösungen, entwickelt.
Indem Sie das GDD-Konzept auf Ihren Website-Entwicklungsprozess anwenden, können Sie Unsicherheiten reduzieren, da Sie wissen, dass jede Aktion, die während der Erstellung Ihrer Website durchgeführt wird, gemessen wird und auf den von Ihnen festgelegten Zielen basiert.
Durch die Eliminierung einiger der Ineffizienzen im traditionellen Design-Ansatz, reduziert GDD auch die Zeit und die Kosten, die für den Start einer neuen Website benötigt werden
WIE FUNKTIONIERT GROWTH-DRIVEN DESIGN?
Wie Growth-Driven Design funktioniert, ist ziemlich einfach. Aufgeteilt in drei Hauptphasen, identifiziert die erste Phase Ihre Strategie und entwickelt Ihre Wunschliste, baut die zweite Phase Ihr initiales „Launch Pad“ auf. Die dritte Phase ist ein kontinuierlicher Verbesserungsprozess, der stattfindet, nachdem Ihr initiales Launch Pad live gegangen ist.
Phase 1: Strategie
Am Start eines JEDEN Projekts steht immer erstmal die Theorie, in Form einer Strategie. Aber muss man diesen Schritt wirklich gehen? Ist das nicht unnötiger Ballast und Zeitverschwendung?
Nein! Wenn Sie blind starten, werden Sie Ihr Ziel nicht treffen – oder vielleicht sogar komplett daran vorbei fliegen. Sie werden Zeit, Energie und Geld in etwas investieren, das am Ende nicht funktioniert oder das keine Verbesserung zum aktuellen Stand darstellt.
Stellen Sie sich einfach folgende Frage, um zu beantworten, ob Sie die Strategie-Phase benötigen oder nicht: Würden Sie ohne Plan ein Haus bauen?
Ziemlich sicher nicht! Und so ist es mit der Website. Formulieren Sie klare Ziele, die Sie mit der (optimierten) Website erreichen wollen. Fokussieren Sie sich dabei auf Ihre Kund:innen. Welche Schritte gehen sie, um an Ihr Produkt oder Service zu kommen?
Kund:innen kaufen keine Bohrmaschine…sie kaufen das Loch in der Wand.
Warum wollen Kund:innen ein Loch in der Wand? Diese Frage müssen Sie sich stellen.
Sie kennen nun Ihre Kund:innen und wissen, was sie wollen. Dann ist es Zeit für Ihre Wunschliste. Überlegen Sie alleine und gemeinsam mit Kolleg:innen, welche Elemente, Seiten und Features Ihre Website benötigt, um Ihre Kund:innen glücklich zu machen und ihrem Ziel auf Ihrer Website näher zu bringen. Nun priorisieren Sie Ihre Wunschliste und es kann weitergehen.
Phase 2: Launch Pad
Die Wunschliste ermöglicht es Ihnen, die Funktionalitäten aufzuzählen, die Sie gerne auf Ihrer Launch Pad Website implementiert haben möchten.
Und wenn Sie sich Sorgen machen, welche davon Sie in die Website einbauen sollten, dann machen Sie sich einfach am Besten keine Sorgen. Das Ziel dieser Phase ist es, dass Sie so viele Ideen wie möglich sammeln. Tatsächlich enthält eine typische Wunschliste mindestens 50-150+ Ideen.
Sobald alle Funktionalitäten aufgelistet sind, können wir nun auswählen, welche der Elemente die größte Wirkung auf Ihre Website haben können.
Sie können damit beginnen, die 80/20-Regel anzuwenden. Das bedeutet, dass von allen Elementen auf der Liste, die Sie erstellt haben, 20 % dieser Elemente 80 % der Auswirkungen auf Ihre Website haben werden. Sie implementieren also zunächst nur die 20 wichtigsten Prozent Ihrer Wunschliste.
Wenn das alles erledigt ist, legen Sie den Rest der Liste für später beiseite, denn jetzt sind wir bereit, Ihr erstes Launch Pad zu entwickeln und zu implementieren. Wie gesagt: Ihr Launch Pad ist im Grunde Ihre Website, die aus den oben erwähnten 20 % der Funktionen besteht – also alles andere als fertig!
Phase 3: Kontinuierliche Optimierung
Sobald Ihre Launch Pad Website live ist und funktioniert, ist es an der Zeit, zur dritten Phase überzugehen, die ein Zyklus aus Planen, Entwickeln, Lernen und Übertragen ist. Der gesamte Prozess dreht sich um das Verhalten der Nutzer:innen, die Ihre Website besuchen.
Basierend auf den Daten, die wir von den Besucher:innen Ihres Launch Pads gesammelt haben, schauen wir uns die Leistung jedes Features an, das wir von der Wunschliste eingebaut haben.
Wenn wir herausgefunden haben, welche Funktionen am besten funktionieren und welche nicht, kehren wir zur Wunschliste zurück und wählen erneut aus, welche der verbleibenden Funktionen Ihre Website weiter voranbringen können.
Nach der Auswahl können wir sie in die bereits bestehende Website implementieren und dann messen, wie wir es zu Beginn der dritten Phase getan haben. Der Zyklus geht weiter, um Ihre Website zu verbessern und die neuen Funktionen zu implementieren, die am besten mit Ihrem Publikum zusammen passen.
Die Vorteile von Growth-Driven Design
Ganz einfach: GDD reduziert das Risiko des Scheiterns von Projekten. Im Gegensatz zum traditionellen Webdesign basiert der GDD-Ansatz auf den Daten, die bei der Einführung gesammelt wurden, und den Zielen, die bei der Strategieentwicklung festgelegt wurden. Dabei ist er darauf ausgelegt, jede Aktion mit einem Wert gleichzusetzen.
Und hier ist der wichtigste Grund für Sie sich für Growth-Driven Design zu entscheiden: Dieser Prozess führt zu einem besseren Geschäftswachstum.
Hier eine Case Studie: 350 Agenturen in mehr als 40 Ländern berichteten, dass sie 14 % mehr Webseitentraffic, 16,9 % mehr Leads und satte 11,2 % mehr Umsatz verzeichnen konnten, wenn sie Growth-Driven Design anstelle von traditionellem Webdesign verwendeten.
Das ist definitiv etwas, was der traditionelle Webdesign-Ansatz nicht leisten kann. GDD ermöglichte es uns, in kurzer Zeit fundierte Entscheidungen zu treffen und die Website kontinuierlich zu aktualisieren.
GDD treibt die kontinuierliche Verbesserung der Website voran. Die dritte Phase von GDD ermöglicht es Unternehmen, ihr Launch Pad ständig zu verbessern, indem sie die Personas (Prototyp eines Kunden) studieren, die ihre Website besuchen. Durch diese Methode sind sie in der Lage zu verstehen, was auf Ihrer Seite funktioniert und was nicht.

Mehr Leads durch Flexibilität
GDD ermöglicht es Ihrer Website, mit Marketing und Vertrieb synchron zu sein. Ihre Website ist Ihre beste Quelle für Leads. Daher ist es notwendig, dass Ihre Designer genau wissen, was nicht nur für Ihr Publikum, sondern auch für die Bedürfnisse Ihres Unternehmens geeignet ist.
Durch die Überwachung der Daten und das Verständnis des Verhaltens Ihrer Website-Besucher:innen können Ihre Marketing- und Vertriebsteams Hand in Hand mit dem Designteam arbeiten, um die Website weiter zu optimieren und hochwertige Leads zu produzieren, die konvertieren.
GDD ist flexibel, wenn es um Trends geht. Wenn es darum geht, mit Trends und Technologien Schritt zu halten, ist ein wachstumsorientierter Webdesign-Ansatz der richtige Weg. Wenn ein Update fällig ist, können Trends einfach integriert werden, so dass Ihre Website stets frisch und fesselnd für Ihre Nutzer:innen ist.
Wussten Sie das Shopify* standardmäßig schnell implementiert werden kann? Eine Vielzahl an Analyse-Tools zur Verfügung stellt? Und mehrere Website-Stände gleichzeitige entwickelt werden können? Shopify bietet sich daher ideal für den GGD-Ansatz an! Fragen Sie mich einfach.
Alles was Sie gerade gelesen haben klingt erstmal schön und zu gut um wahr zu sein, richtig? Um die Vorteile von GDD wirklich herausstellen zu können, muss man auch einen Blick auf das traditionelle Webdesign werfen.
DER TRADITIONELLE WEBDESIGN-ANSATZ
Vor 10 bis 20 Jahren hatten nicht alle Unternehmen eine Website. Die Aufmerksamkeitsspanne und Besuchszeit eines durchschnittlichen Nutzers auf einer Website war wesentlich höher im Vergleich zu dem, was wir heute haben.
Intelligente Geräte wie Smartphones und Tablets, Popup-Benachrichtigungen und andere digitale Ablenkungen gab es kaum, daher war es fast sicher, dass sich die Nutzer Zeit nehmen würden, um Ihre Website und deren Angebot zu prüfen. Was gab es denn sonst noch im Internet zu tun, als es das Internet im heutigen Umfang noch nicht gab?
Weil das Internet ein Konzept war, das den Menschen schwer zu erklären war, begannen Websites sehr einfach. Diese Websites wurden mit traditionellem Design erstellt.
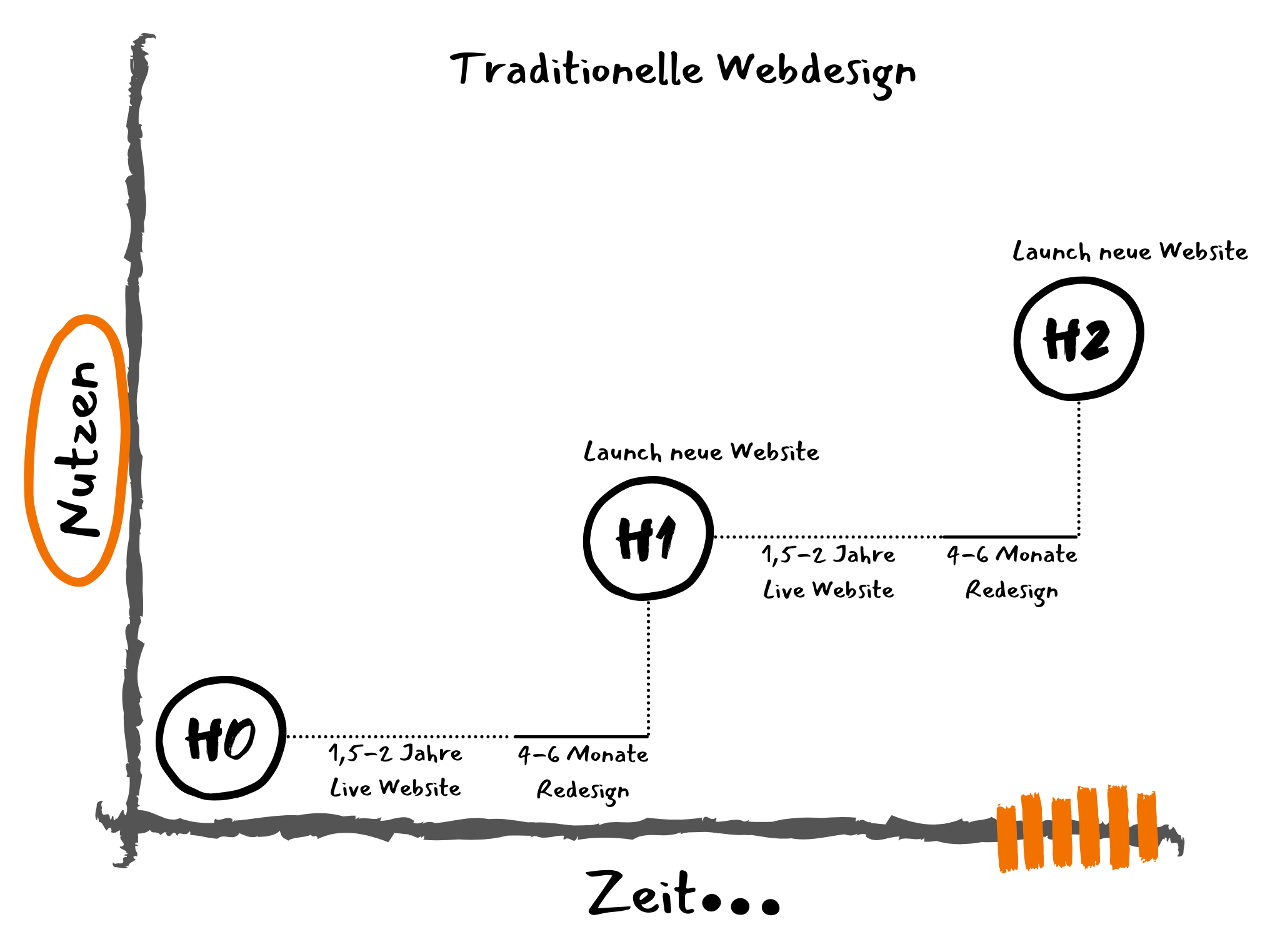
Da dies auch heute noch ein weit verbreiteter Webdesign-Ansatz ist, kommt einigen von Ihnen dieser Prozess vielleicht bekannt vor – die Agentur erhält das Briefing vom Kunden, die Agentur erstellt die Website, der Kunde gibt sie frei, und sie geht online. Das war’s. Gegebenenfalls wird die Seite alle eineinhalb bis zwei Jahre überarbeitet und der beschriebene Prozess beginnt von neuem.
Von Information zu Allem
Früher waren Websites, die mit dem traditionellen Ansatz erstellt wurden, rein informativ. Egal, ob es darum ging, einen Artikel auf einer Website zu kaufen oder eine einzigartige Funktionalität auszuprobieren, die Menschen hatten nicht das Vertrauen, im Web aktiv zu werden, einfach weil sie mit der gesamten Idee des Internets noch nicht vertraut waren.
Da sich jedoch der Geschmack und das Verhalten der Nutzer zusammen mit der Technologie weiterentwickeln, verlassen sich immer mehr Menschen auf das Internet, wenn es um Informationen, Freizeit, Shopping – und praktisch alles geht.
Heutzutage müssen Websites nicht mehr nur informativ sein. Vielmehr müssen Unternehmen Strategien entwickeln, um ihre Kunden zum Handeln zu bewegen – sei es durch den Besuch eines neuen Blogbeitrags, das Herunterladen eines von ihnen erstellten Whitepapers oder den Online-Kauf ihrer Produkte.
Das heißt, es ist ein Muss, mit dem Wandel der Zeit Schritt zu halten und sich zu bemühen, Ihre Website ins Rampenlicht zu stellen. Auf diese Weise können Sie Ihre Zielgruppe besser ansprechen, der Konkurrenz einen Schritt voraus sein und echte Ergebnisse mit Ihrer Website erzielen.
Wenn Sie sich nicht um Ihre Website bemühen, heißt das im Grunde: „Hey, ich habe ein neues und tolles Produkt, aber ich werde es nicht bewerben, weil der Kunde es schon selbst herausfinden muss.“ Antwort: Das werden Sie nicht tun. Denken Sie immer daran, Ihre Website ist Ihr Aushängeschild im Internet.
Die Risiken von traditionellem Webdesign
Websites müssen vermarktet werden, damit die Menschen sie entdecken. Und das ist nur möglich, wenn Sie eine Website haben, die bei Ihrem Publikum auf Resonanz stößt – etwas, das mit traditionellem Webdesign nicht leicht zu erreichen ist, vor allem, wenn Sie nicht darauf bedacht sind, die Vorlieben Ihrer Online-Besucher zu verstehen. In der Tat hat Adobe das herausgefunden:
38 % der Online-Nutzer hören auf, sich mit einer Website zu beschäftigen, wenn der Inhalt in seinem Layout oder seiner Bildsprache unattraktiv ist.
Ohne zu wissen, was in den Köpfen Ihrer Besucher vorgeht und wie sie auf Ihre Website reagieren, kann Ihr Redesign-Team nur Vermutungen anstellen, was Ihre Besucher mehr ansprechen könnte, wenn es keine Daten hat, um seine Entscheidungen zu untermauern.
Es ist im Grunde eine „Make-or-Break“-Interaktion mit Ihrem Zielpublikum, sobald Ihre Website live geht.
Alles für ein Ratespiel?
Auch große Unternehmen, wie Yahoo und der Einzelhandelsgigant Target sind von Fehlern bei Redesign nicht gefeit. Yahoo hat beispielsweise komplett auf die falschen Features gesetzt und hat so an seinen Kund:innen vorbei designt.
Aber mehr als nur ein Ratespiel wird die Neugestaltung Ihrer Website mit dem traditionellen Ansatz nicht werden. Dieses Ratespiel könnte Sie mehr kosten, als Sie sich vorgestellt haben. Dazu kommt, dass Sie mindestens 3 Monate warten müssen, um Ihre Website von Grund auf neu zu erstellen und zwischendurch Marketingmitarbeiter abziehen müssen, um den Inhalt der Website zu schreiben.
Haben wir schon über die Zeit gesprochen, die Ihre Mitarbeiter:innen brauchen, um Texte zu schreiben? Da dies ein langwieriger Prozess ist, wird sich Ihr Webentwicklungsprozess höchstwahrscheinlich verzögern, wenn Sie von Anfang an das perfekte Ergebnis haben wollen.
Kosten bleiben hoch
Und das ist noch nicht alles. Der kritischste Teil für jede Geschäftsinhaberin und jeden Geschäftsinhaber?
Während Ihre Website entwickelt wird, könnten Sie potenzielle Kunde:innen verlieren, die über Ihre neue Website im Launch Pad-Stadium interagiert und vielleicht sogar konvertiert hätten. Und wenn man bedenkt, wie viel Zeit es dauert, bis die Website vollständig gelauncht ist, können wir uns nur vorstellen, wie viel Kund:innen Sie verlieren könnten.
Noch wichtiger ist, dass es ein großes Risiko ist, Tausende von Euros oder Dollars in eine Website zu investieren, die keine Ergebnisse garantiert. Der schlimmste Teil? Wenn Ihre Website am Ende nicht das positive Ergebnis bringt, das Sie sich erhofft hatten, haben Sie keine Chance, das Projekt zu wiederholen, ohne erneut Tausende von Euro zu investieren.
Um es einfach auszudrücken: Der traditionelle Design-Ansatz ist zu mühsam und erfordert eine riesige Menge an Zeit und Geld. Die gute Nachricht? Sie können immer noch eine voll funktionsfähige Website erstellen, die schneller zu Ergebnissen führt – mit Growth-Driven Design.


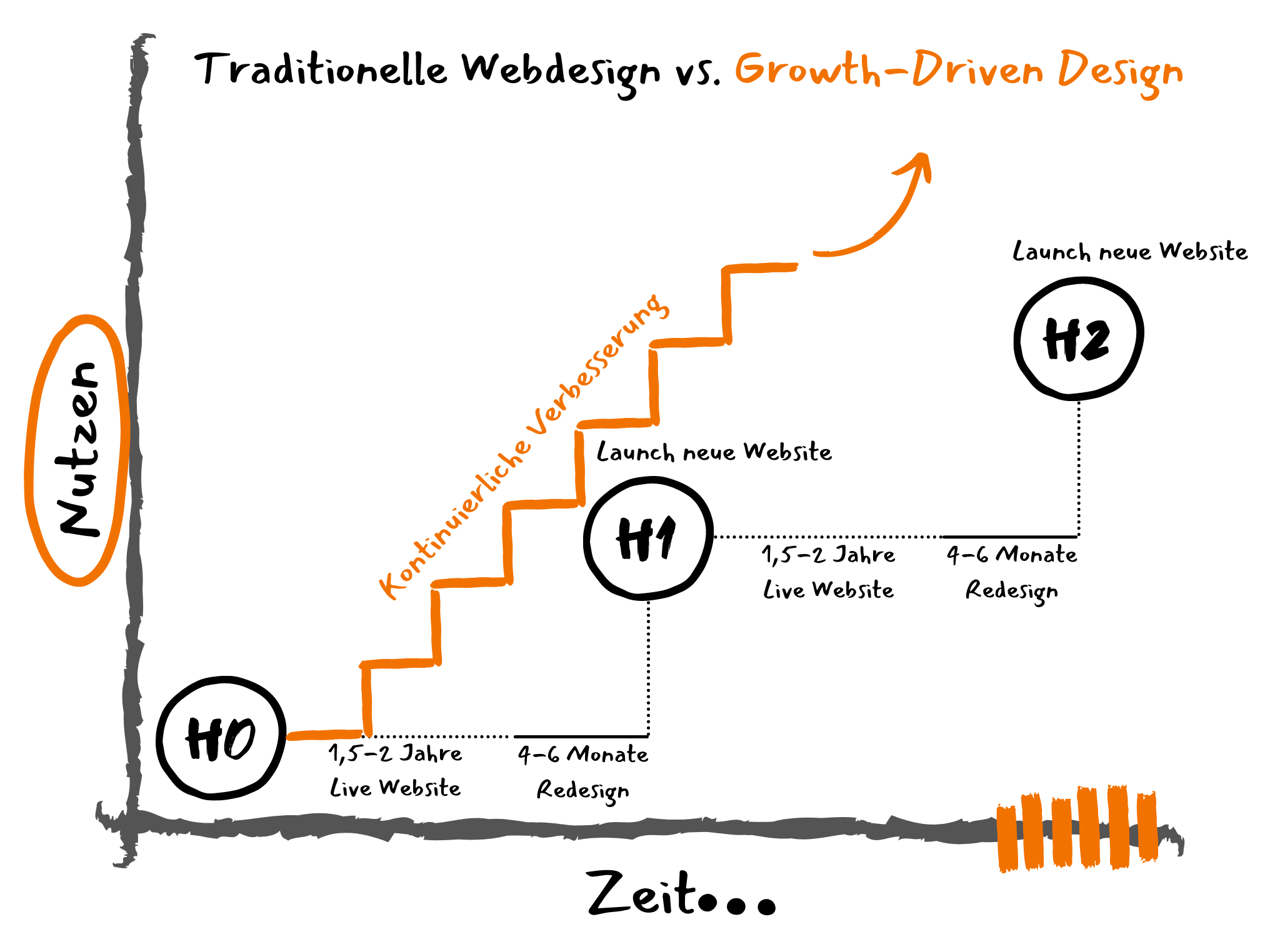
Traditionelles Design vs. Growth-Driven Design
Das sollten Sie mitgenommen haben und jetzt wissen!
Während das traditionelle Design seine eigenen Vorteile hat, wie z. B. die Möglichkeit, Ihr Publikum schon vor der Entwicklung der Website zu erforschen und vollständig zu verstehen, ist das Growth-Driven Design ein praktischerer Ansatz für dynamische Unternehmen, da es einen zuverlässigeren Prozess bietet, der Daten misst, die von den Besuchern Ihrer Website selbst gesammelt werden.
Wir haben nun gelernt, dass einer der Hauptunterschiede zwischen traditionellem Design und Growth-Driven Design darin besteht, dass der traditionelle Ansatz eine Website erst dann startet, wenn alles fertiggestellt ist.
Beim GDD-Ansatz hingegen wird eine Launch Pad-Website sofort gestartet und im Laufe der Zeit kontinuierlich verbessert. Auf diese Weise können Sie sicher sein, dass jede Änderung, die an Ihrer Website vorgenommen wird, auf Daten und Ihren Zielen basiert, sodass Sie dem Erfolg näher kommen.
Wenn Sie mich fragen, ist es an der Zeit, dass die Leute „Nein“ zu einem (Re-)Design ihrer Website sagen, das ewig dauert. Wenn Sie eine neue Website erstellen wollen, empfehle ich Ihnen dringend, diese mit dem GDD-Ansatz zu erstellen, der Ihnen Zeit, Geld und Ressourcen spart. Dabei werden Sie entdecken, wie vorteilhaft ein gemessener Design-Prozess für Ihr Unternehmen ist.
Worauf warten Sie?
Shopify und GDD
Sie wissen nun um was es sich bei dem Webdesign-Prinzip Growth-Driven Design (kurz: GDD) handelt und was Shopify ist. Ich möchte Ihnen noch einen kurzen Einblick geben, ob und wie die beiden gemeinsam funktionieren.
Shopify: Strategie
Die erste Phase des GDD lässt sich mit jeder Website und somit auch mit jedem Online-Shop bzw. Shopify-Shop durchführen. Es geht hierbei schlicht und einfach um die Strategie, so zu sagen Ihren Bauplan und gleichzeitig Fahrplan Ihrer Website. In dieser Phase sollten Sie Ihre Kund:innen kennenlernen, eine Wunschliste erstellen und die Features nach Ihrer Wichtigkeit sortieren.
Die Stärken von Shopify kommen allerdings erst in den nächsten beiden Phasen zum Tragen, wenn es an die praktische Umsetzung geht.
Shopify: Launch Pad
Sie wissen, dass Sie Shopify kostenlos 14 Tage testen* können, richtig? Das ist meiner Meinung nach genug Zeit, um ein aussagekräftiges Launch Pad zu erstellen. Das Launch Pad ist keine fertige Website, sondern eine Website, die Ihrer Meinung nach besser aussieht als Ihre bisherige (sofern Sie bereits eine Seite besitzen) und im besten Fall auch besser performt.
Durch die Vielzahl an Themes im Theme Store von Shopify oder auf den Seiten der Theme-Entwickler wie Pixel Union* oder Out of the Sandbox* haben Sie die Möglichkeit innerhalb von einem Tage einen optisch sehr ansprechenden Shop zu entwickeln, der funktioniert!
Nun müssen Sie nur noch Ihre Produkte einpflegen und alles weitere für einen erfolgreichen Start einstellen. Hier hilft Ihnen sicherlich meine Shopify-Checkliste.
Nun können Sie schon damit starten Nutzerdaten zu sammeln und auszuwerten. Dabei handelt es sich sozusagen um das Herzstück von Growth-Driven Design.
Shopify: Optimierung
Shopify bietet selbst beim günstigsten Plan* eine Vielzahl an Möglichkeiten hilfreiche Daten Ihrer Besucher:innen zu sammeln und auszuwerten.
Sie sind nun also online mit Ihrem Launch Pad. Nun müssen Sie die Features Ihres Shops finden, die gut und weniger gut funktionieren. Wenn Sie Anhaltspunkte gefunden haben, wo Sie nachjustieren müssen, dann liefert Ihnen Shopify eine einfache Lösung Ihren Shop zu überarbeiten, ohne diesen offline nehmen zu müssen. Das Zauberwort ist: Duplizieren (Duplicate).
Indem Sie im Bereich Themes auf Duplizieren klicken, erstellen Sie eine Kopie Ihres aktuellen Shops. Diese Kopie können Sie nun nach Belieben gestalten und bearbeiten, neue Features einbinden und alte ausmisten. So können Sie im Hintergrund eine bessere Version Ihres Shops erstellen. Sind Sie damit zufrieden, können Sie die neue Version veröffentlichen und der beschriebene Prozess beginnt von neuem.
Ich wünsche Ihnen viel Spaß und vor allem viel Erfolg!
Gerne können Sie sich jederzeit mit mir in Verbindung setzen.
Jonathan Beer
Ich helfe Ihnen gerne bei Fragen und Problemen weiter!